All projects
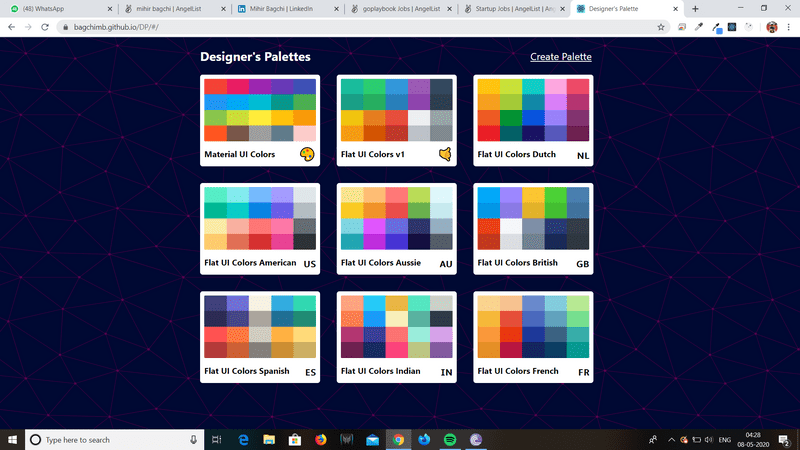
Designer's Palette
A designer ? Someone who wants to get his/her colours in the same place ? This is for you. Features:- Click on the colour to copy it to your clipboard, Dynamically generating shades for all your added colours, You can delete/create new palettes which are stored in your browser's storage, A dark colour has light text and light colour has a dark text, so that you don't strain your eyes much, While creating palette colours can be dragged and placed in any particular order as per your choice, Newly Created Palettes are saved in browser storage
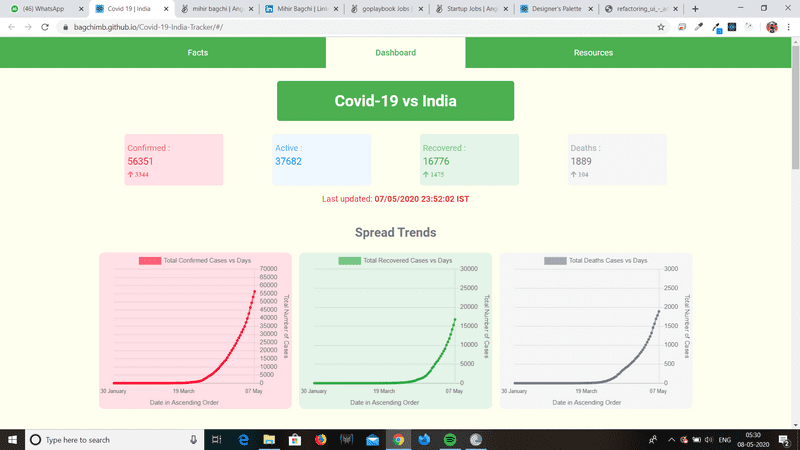
Covid-19 Tracker
A React App for all the latest updates about the spread of Corona Virus in India Features:- Data is analyzed with graphs, State wise statistics are shown, District wise statistics are shown, Updated regulary (All the available time stamps are notified), Resources List for almost every city is provided which includes TestLabs, Free Food Services, etc.
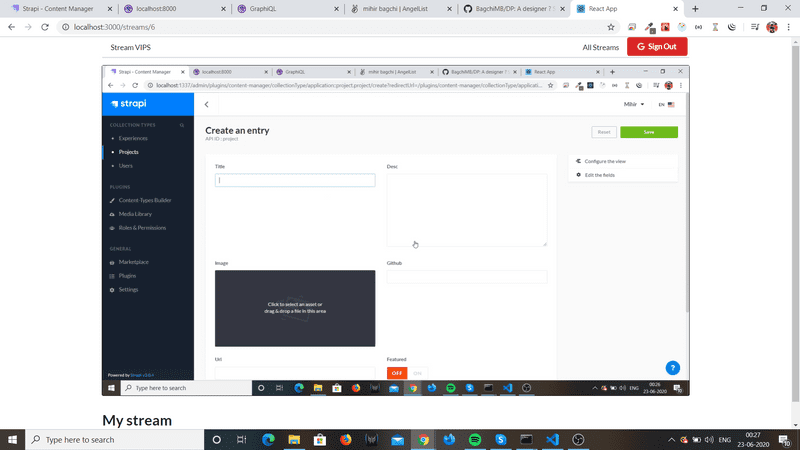
Stream
This is a Streaming App that allows you Create, Read, Update and Delete your Stream and has multiple APIs integrated. The API services used are gapi (Google OAuth), RTMP server(Node Media Server) and json-server for data. Other front-end libraries used are semantic UI and flv.js